How the HTML5 game “Ready to Roll” was built for iPhone
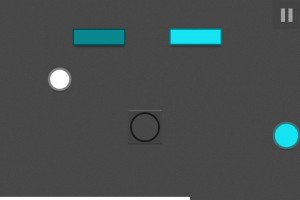
In mid February I successfully got my second game, Ready To Roll, into the App Store. The game is a little bit like a cross between a marble labyrinth game and a puzzle game, I think this blend makes it a little different to other games available.
In this post, I’ll show you what I used to create the game and how I managed to get an HTML5 game performing like a native one.
Choosing the right software*
With all other games I’ve made, I’ve followed a model that uses one level that gets progressively harder over time. This approach is great for producing game quickly, but with Ready to Roll I wanted to use levels to make the game more difficult, in the same way as games like Angry Birds does.
The design of the game is very minimalist, my aim being to keep it uncluttered so the player can concentrate on solving what to do. Keeping things to a minimum also helped with creating the levels quickly.
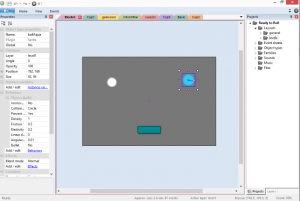
One problem with games that have levels is that making levels can be very time consuming. To allow me to dedicate more time to the idea behind each of the levels (rather than code) I used Construct 2 to build the game, giving me a great way to create levels and test them very quickly.
Construct 2 is a great piece of software, and I’d encourage you to give it a try if you’re interested in building HTML5 games. You can use it with no programming skills, or you can flex your developer muscles and write extensions for it using JavaScript.
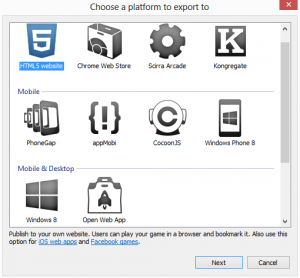
It also gives you heaps of export options, such as Chrome Web Store, PhoneGap and Windows 8.
* might not be right for you
Construct 2 on Mac
Unfortunately Construct 2 is only available on Windows, and I use a Macbook Air. That hasn’t stopped me from using it though, I’ve found that running Parallels with Windows 8 works really well, and I can use Construct 2 almost as if it’s an application running on OSX.
Game performance
The big problem with creating a game for the iPhone using HTML5, is performance. With iOS6 and the latest hardware, you can run your games straight off the web, which is fantastic. But for older phones, the performance struggles. On an iPhone 4 “Ready to Roll” was unplayable.
To get around this I decided to give CocoonJS a whirl. CocoonJS’s claim to fame is that it will boost the performance of Canvas by 1000% (yes that’s 3 zeros, not a typo). I’m not sure if this is true, but what I can say is that it works wonderfully, giving me at least 40 fps on iPhone 4, and a rock solid 60 fps on anything above. I also tried the game out on a low powered Android phone (Samsung Galaxy Ace), and the performance was on par with the iPhone 4.
Testing
I ended up using the following steps to test the game as I built it:
- (Did this a lot) Preview in Chrome via Construct 2’s “Run Layout” feature
- (Did this a bit) Preview the game on my tablet and phone by exporting the game running it from my local version of Apache (BTW Construct 2 also includes the ability to view the layout over wifi)
- (Did this a bit) Export the game for “CocoonJS”, host the associated zip file on a web server, and use the CocoonJS launcher app to preview the final game using CocoonJS
Final release
Prepping the game for release was fairly straightforward, the CocoonJS cloud compiler allows you to upload the file exported from Construct 2; after a few minutes it will email you back to say that your project is ready. It gives you back an Xcode project which you will need to use to associate your distribution certificate from Apple, once you’ve done this you follow the typical steps to get your app to Apple for review.
One thing I didn’t realise when releasing the game was that Apple changed the rules on uploading screenshots for an App. When you start the process of putting your app in for review you can setup descriptions, screenshots etc. Whilst it’s in review you can edit these things, but once you’re approved you can no longer change the screenshots. To change the screenshots, you will need to resubmit your app. I have yet to do this, so my app only has one screenshot – whoops…
Final approval from Apple came through in under a week.
Now go and download it and have fun.
Links:
https://itunes.apple.com/au/app/ready-to-roll/id599403480?mt=8
https://cocoonjsservice.ludei.com/
https://www.scirra.com/
http://www.ludei.com/